Favorite Info About Chartjs Line Chart Straight Lines Python Matplotlib Secondary Y Axis

Home / documentation / chart.js / chart.js viewers questions how to get curved lines instead of straight lines in chart.js this video shows you how to control in.
Chartjs line chart straight lines. Create a multi line chart using chart.js ask question asked 8 years, 7 months ago modified 3 years ago viewed 117k times 24 i am trying to create a multiline. Const config = { type: # line segment styling.
Const config = { type: These are used to set display properties for a specific dataset. We will see two different.
For example, the colour of a line is. Make an html page with a container to start with, you. Here is the javascript code to draw a horizontal line.
The z property determines the drawing stack level. In this article, we will see how we can represent the data on a line chart in straight lines instead of having curves while representation. Chart.js share improve this question follow asked sep 8, 2016 at 20:00 mrpurplestreak 1,527 4 17 29 add a comment 3 answers sorted by:
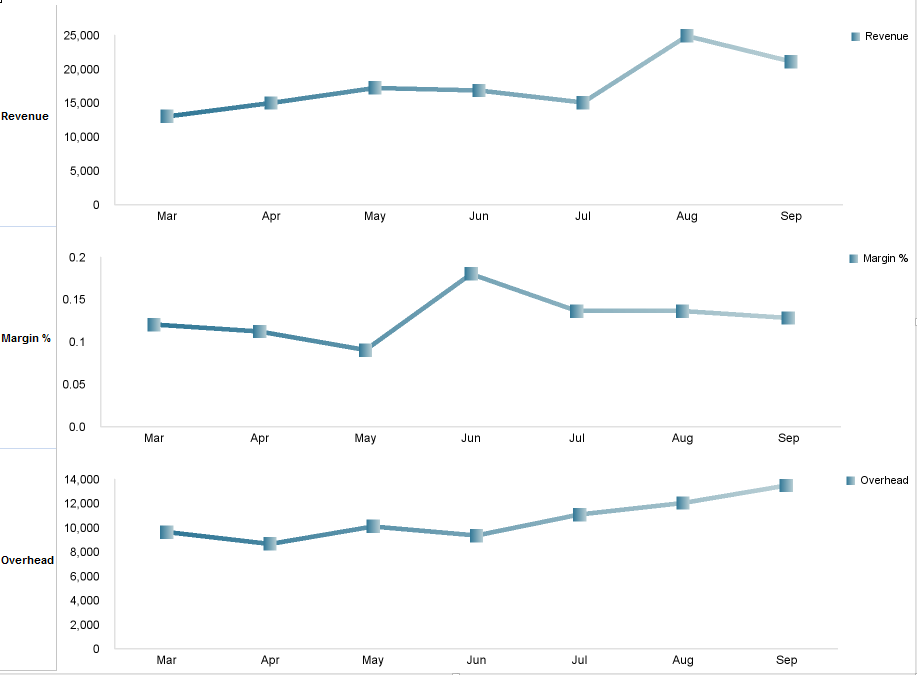
Const config = {type: Multi axis line chart. Const config = { type:
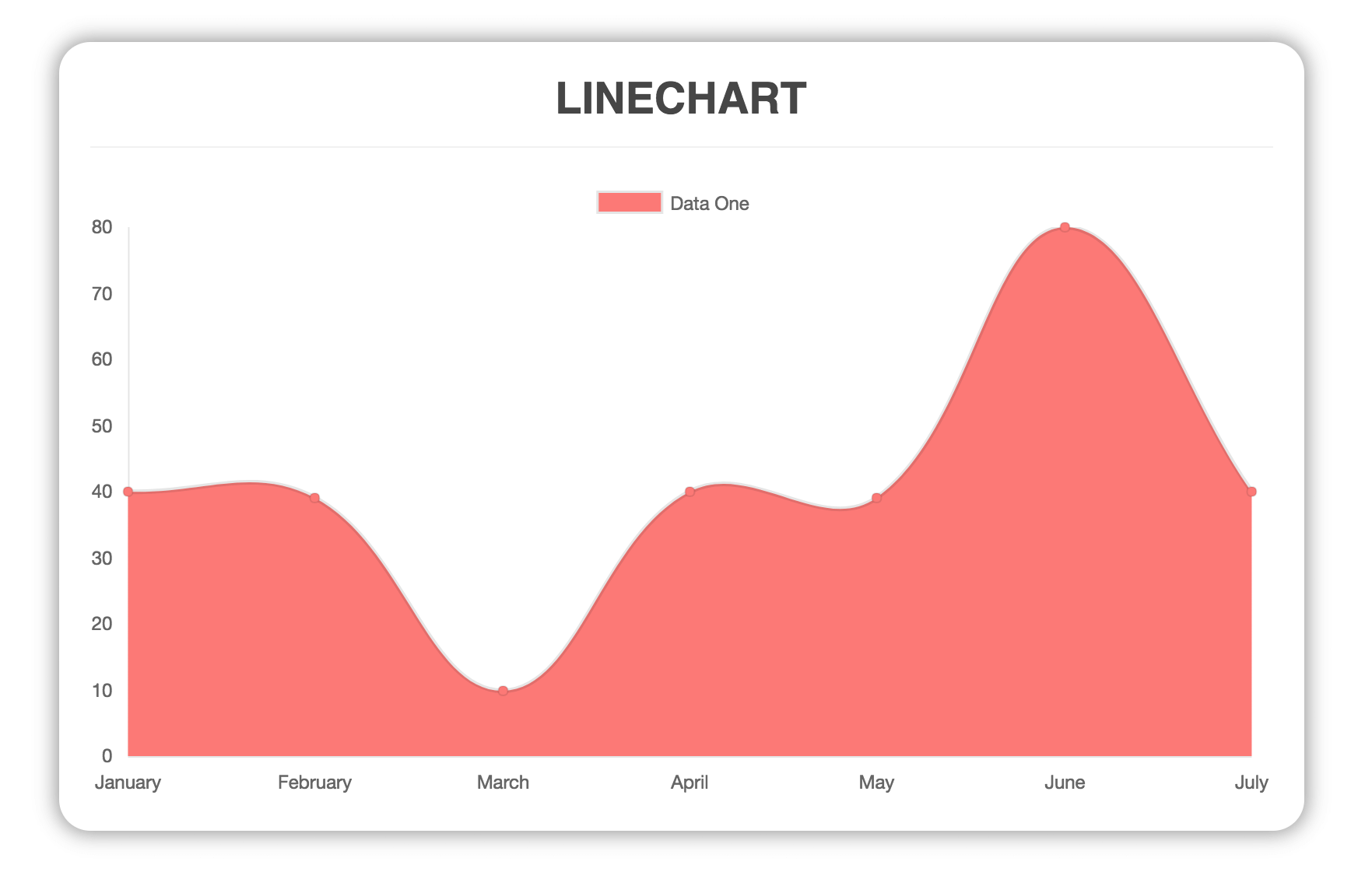
Include javascript files. Chart.js line chart is a visual representation of data points connected by straight lines, depicting trends or patterns in a dataset over time or categories. 'chart.js line chart' }, }, interaction:.
The line chart allows a number of properties to be specified for each dataset. Using helper functions to style each segment.