Beautiful Work Info About D3 Line Chart React Example X And Y Graph In Excel

// ***** // data.date must be provided in asc order (ascending, oldest to newest) //.
D3 line chart react example. Contents d3 (or d3.js) is a javascript library for visualizing data using scalable vector graphics (svg) and html. Published in stackademic · 7 min read · aug 15, 2023 in this blog, we will see how we can use d3.js along with react js to create graphs. The line chart consists of three drawing.
The line chart shows graphically quantitative data and is considered as one of the most basic charts. Using d3.js with react. Getting started d3 works in any javascript environment.
How to create line chart with json data using d3 ask question asked 2 years, 7 months ago modified 2 years, 7 months ago viewed 2k times 6 i am working. D3 is available by default in. Import react, {useref, useeffect, usestate } from react;
Take charts as an example — d3 can customize every detail of axes, shapes, tool tips, texts, colors, and animation. Find all details in the sections below. Try d3 online the fastest way to get started (and get help) with d3 is on observable!
React d3 reusable graph examples react easy chart bar chart pie chart line chart area chart scatterplot chart legend bar chart a bar chart or bar graph is a chart that. Creating a react component with an svg in it. Const line = d3.line().x(function(d) { return xscale(d.date);
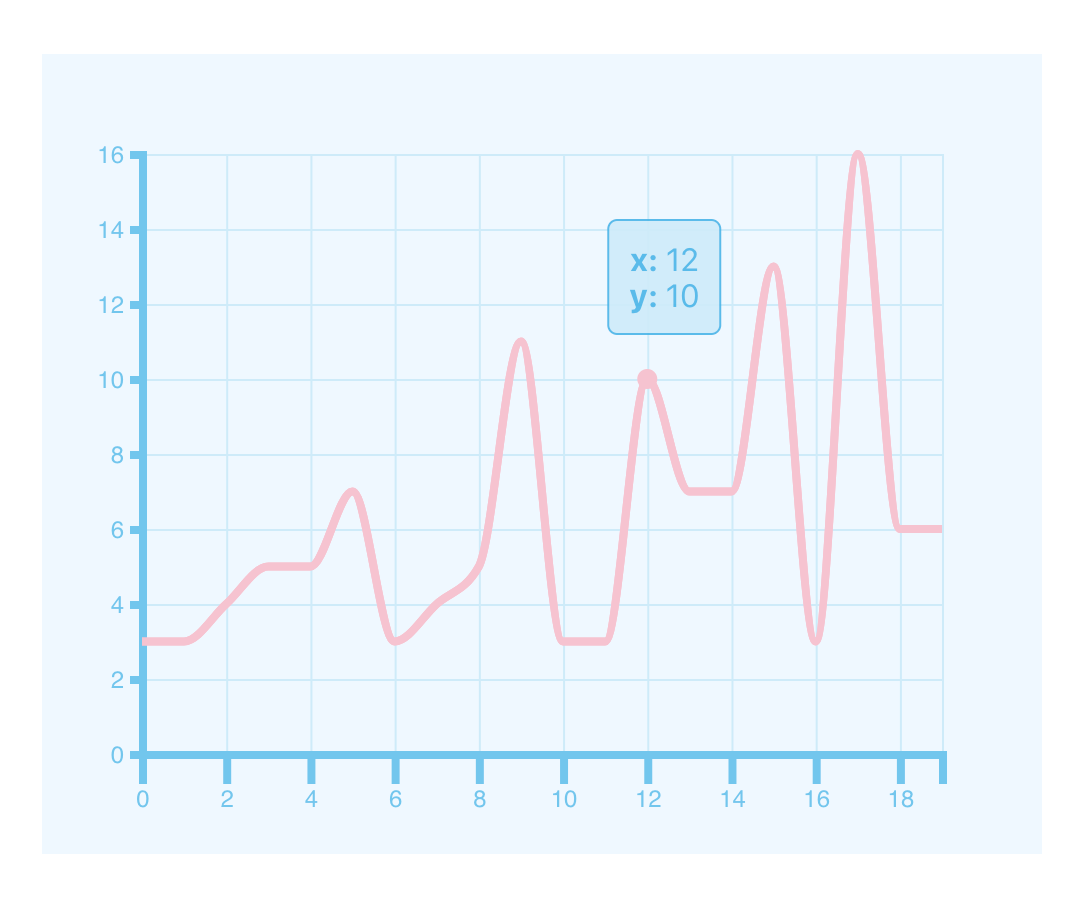
D3.js line chart with react in this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. Click any example below to run it. Now we're armed with some useable data, we can create a react component to draw this data onto the page.
Let’s create an empty creategraph () function and it is ready to be called by effect hook, import react, { useeffect } from react; In this article, we’re going to dive into d3. We will see how to.
Description in this video, we learn how to make a simple d3 line chart in react with hooks. Import * as d3 from d3; Find react d3 examples and templates.