Glory Info About How To Use Highcharts More Excel Curved Line Graph

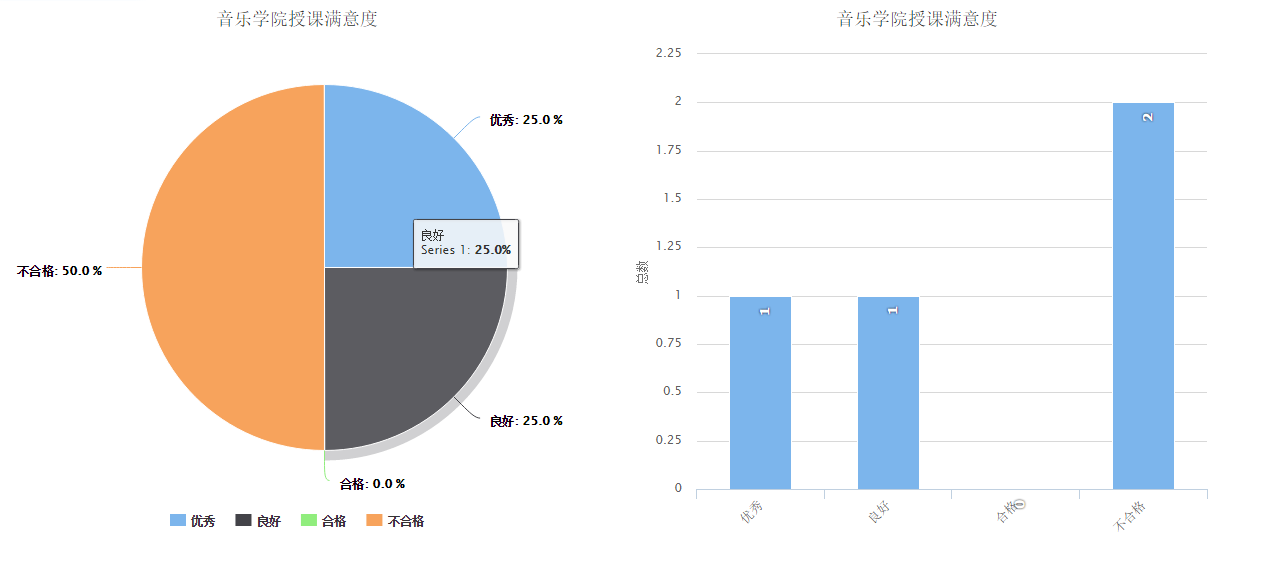
I need to mix several (say 6 or 8) small highcharts gauges and charts on a single browser window.
How to use highcharts more. You don't need to use an external module to use highcharts or any of the extension packages in your angular app. Here is the code for my component together with the imports: Give it an id and set.
Is the only reliable way of doing this to create a separate div for. I have tried wrapping the entire. // load core import hc_more from.
The image below describes the main concepts in a chart. Please note that there are several ways to use. To understand how highcharts works, it is important to understand the various parts, or concepts, of a chart.
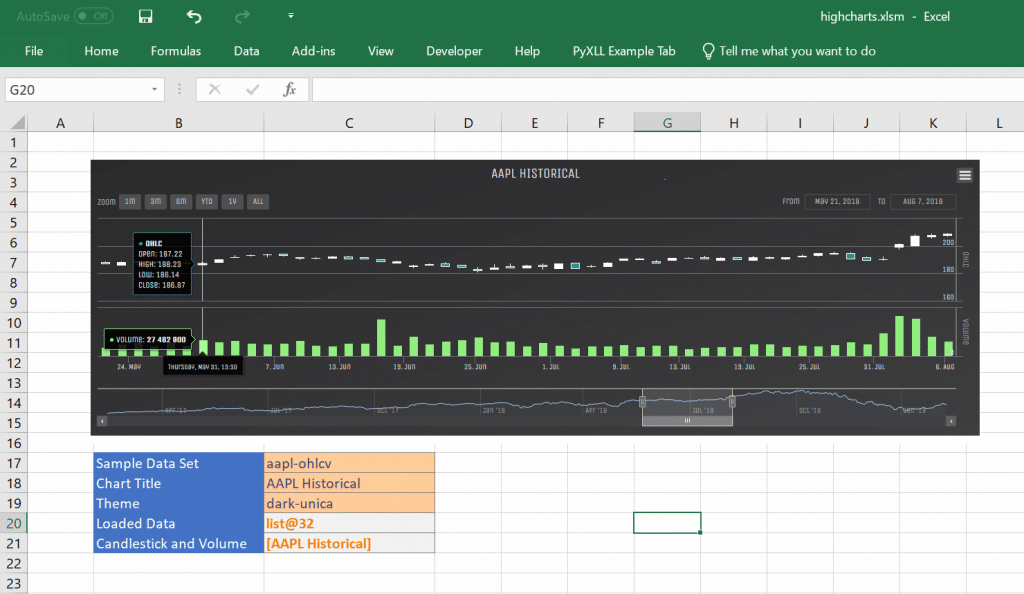
If you simply want to include highcharts into a project, use the distribution package instead, or read the download page. In this tutorial, i will show you how to create an interactive and visually appealing financial dashboard using highcharts dashboards. Check out the highcharts tutorial to learn how to create compelling and effective interactive charts with highcharts, highcharts stock, highcharts maps, and highcharts gantt.
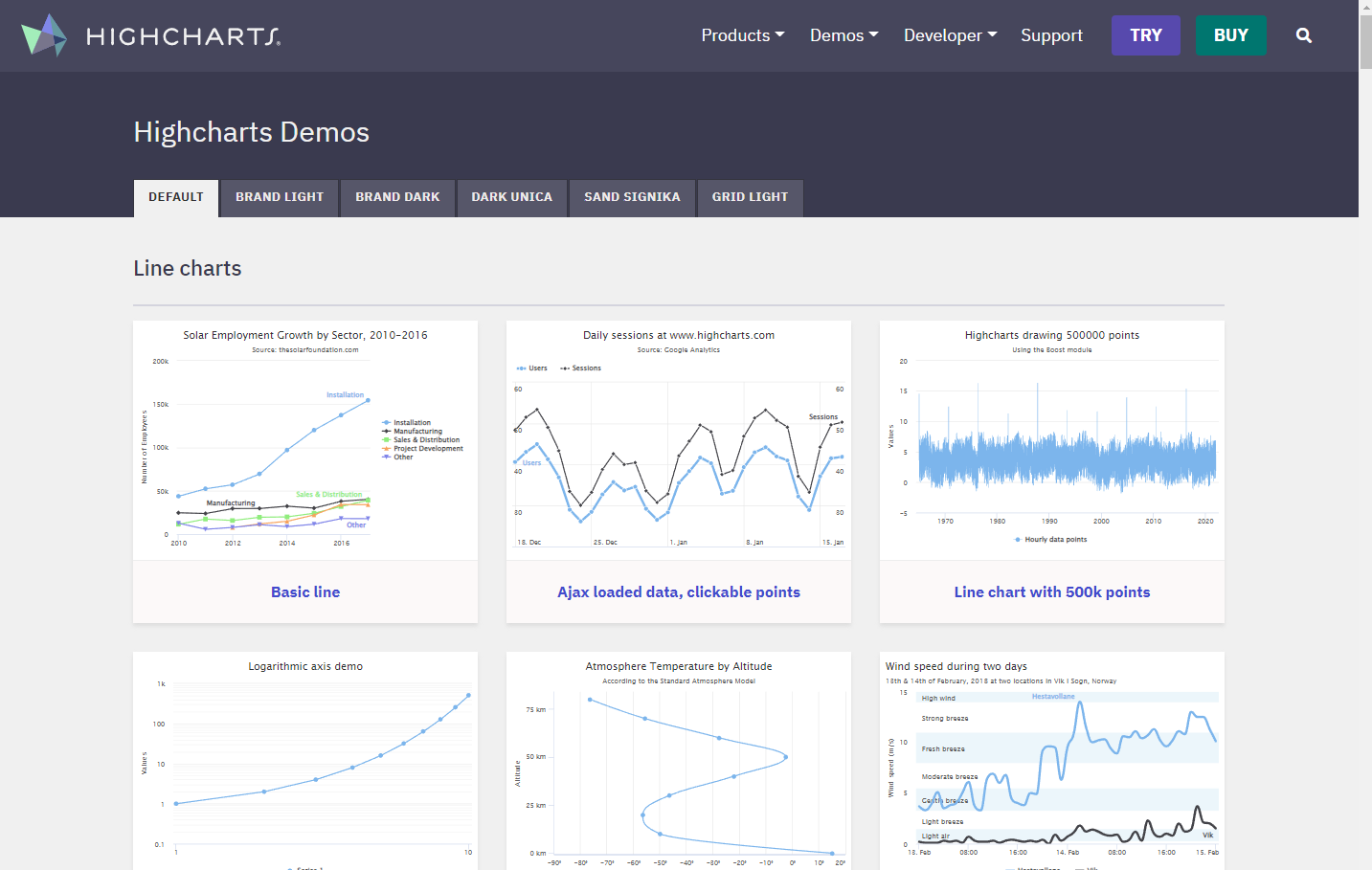
This article is about installing highcharts core, stock, maps or gantt. Highcharts is a pure javascript based charting library meant to enhance web applications by adding interactive charting capability. With highcharts included in your webpage you are ready to create your first chart.
Import * as highcharts from 'highcharts'; For a gauge chart, yaxis sets min and max values, and. A short load and initialization example is below:
An organization chart helps you to display any organized structure and the. There are many ways to use. To use highcharts for python, like with any python library, you first have to install it.
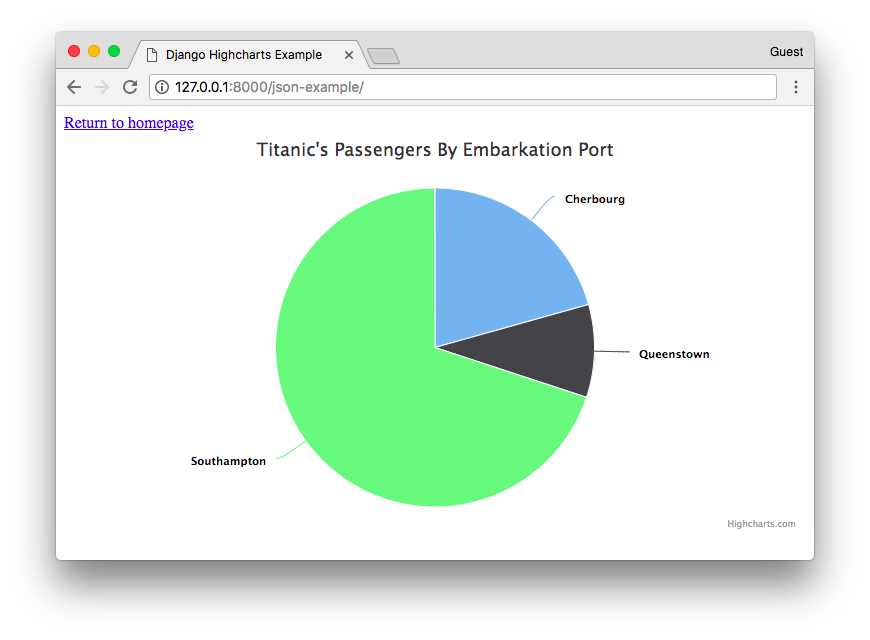
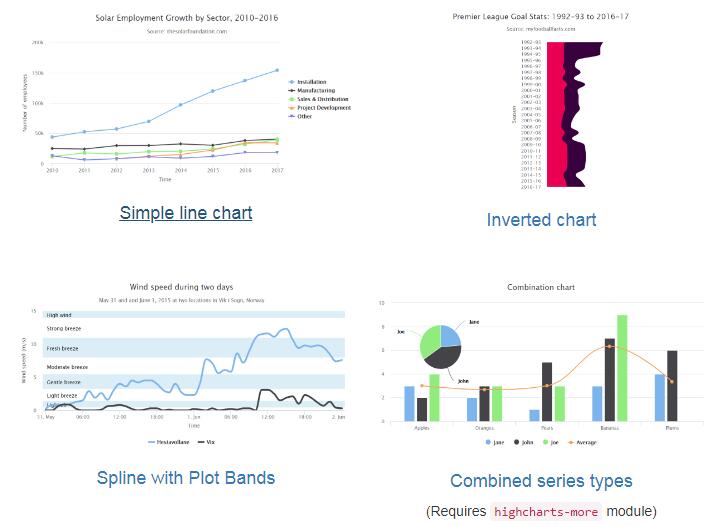
For example, line charts, spline charts, area charts, bar charts, pie charts and so on. Just open your python project (in your virtual environment — you are using virtual. Highcharts provides a wide variety of charts.
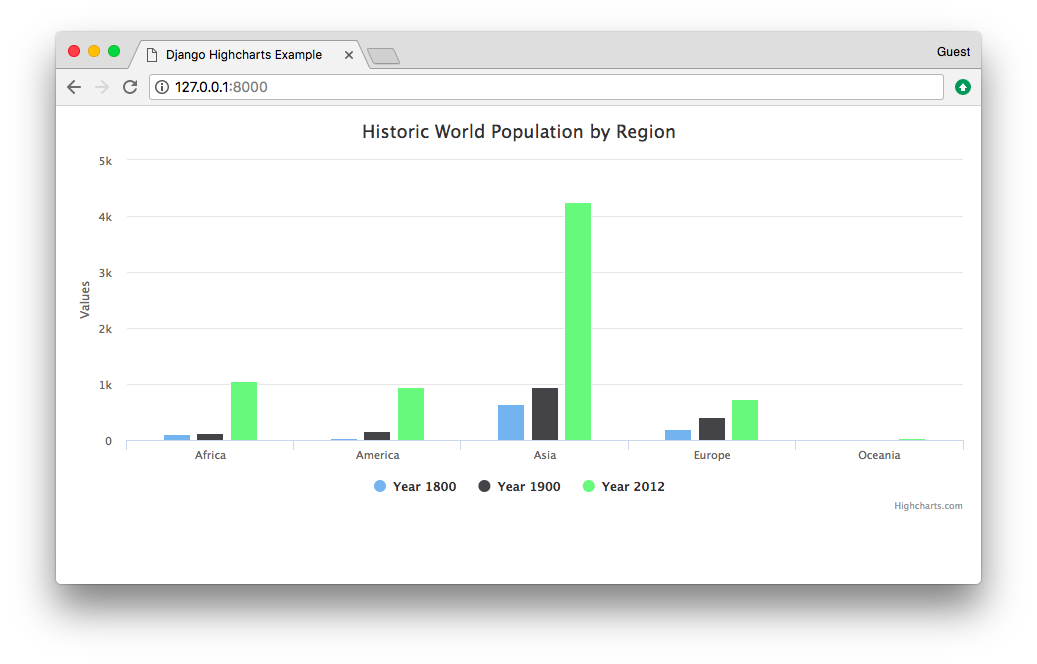
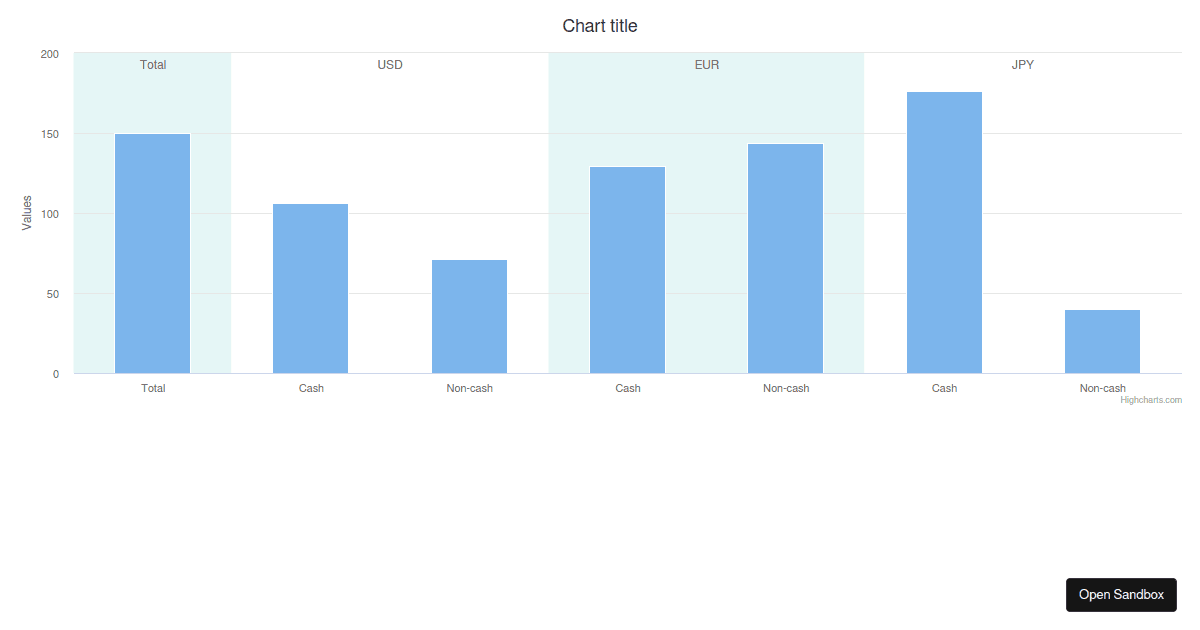
This tutorial will teach you the basics of highcharts. Import { afterviewinit, component, elementref, injector, oninit, viewchild. We will start off by creating a simple bar chart.
I have two charts that i am trying to load on separate div's on the same page, they are similar but one is a drill down and the other isn't. In this article, we’ll go over how to integrate highcharts with spring. If you want to install highcharts dashboards, see dashboards installation.