Nice Info About Line Chart In Angular 6 Ggplot2 Color

Scatter plots, bar charts, line charts, pie charts, bubble charts, dot plots, filled area plot, horizontal bar charts, sunburst charts, sankey.
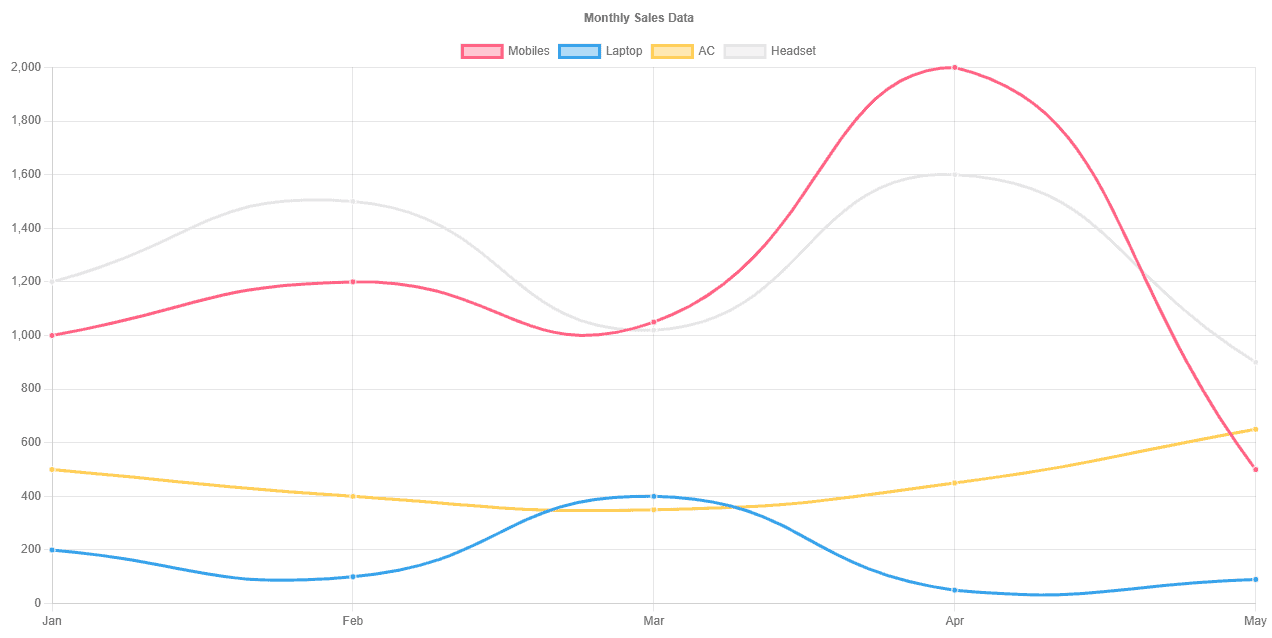
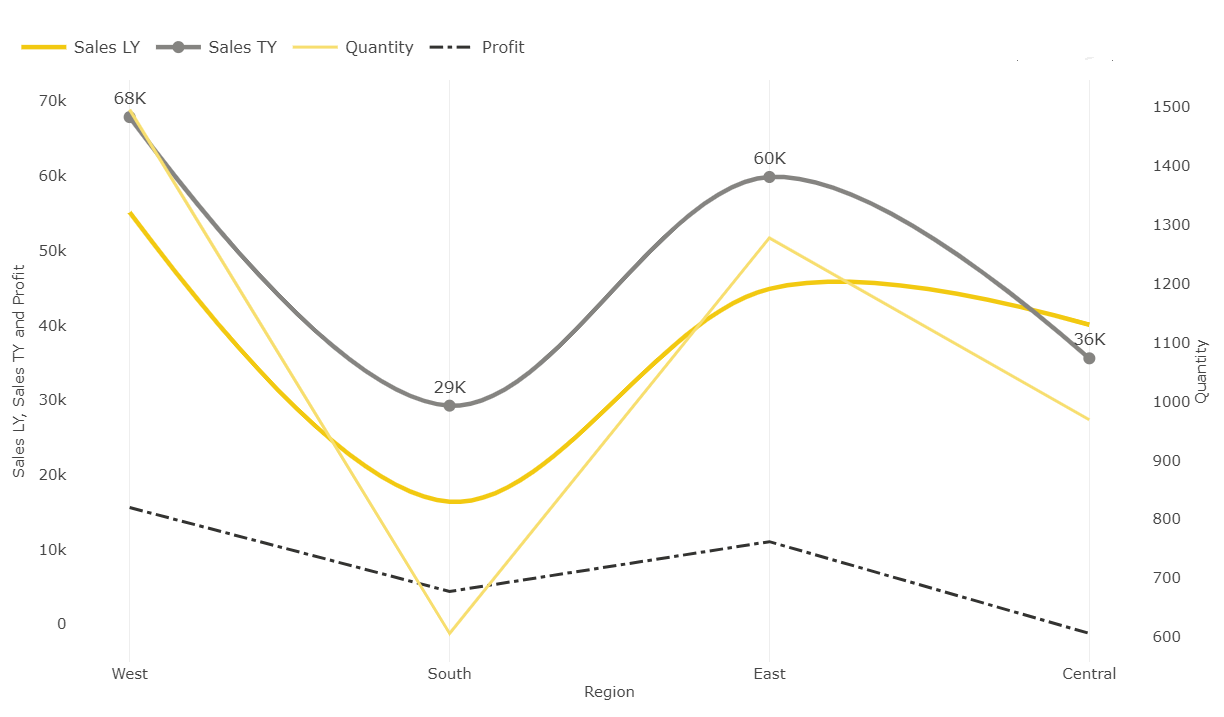
Line chart in angular 6. Angular chart component with 30+ charts & graphs. Multi series step line chart Line charts are also useful for showing changes in quantities, such as population over time or weight loss over a period of weeks.
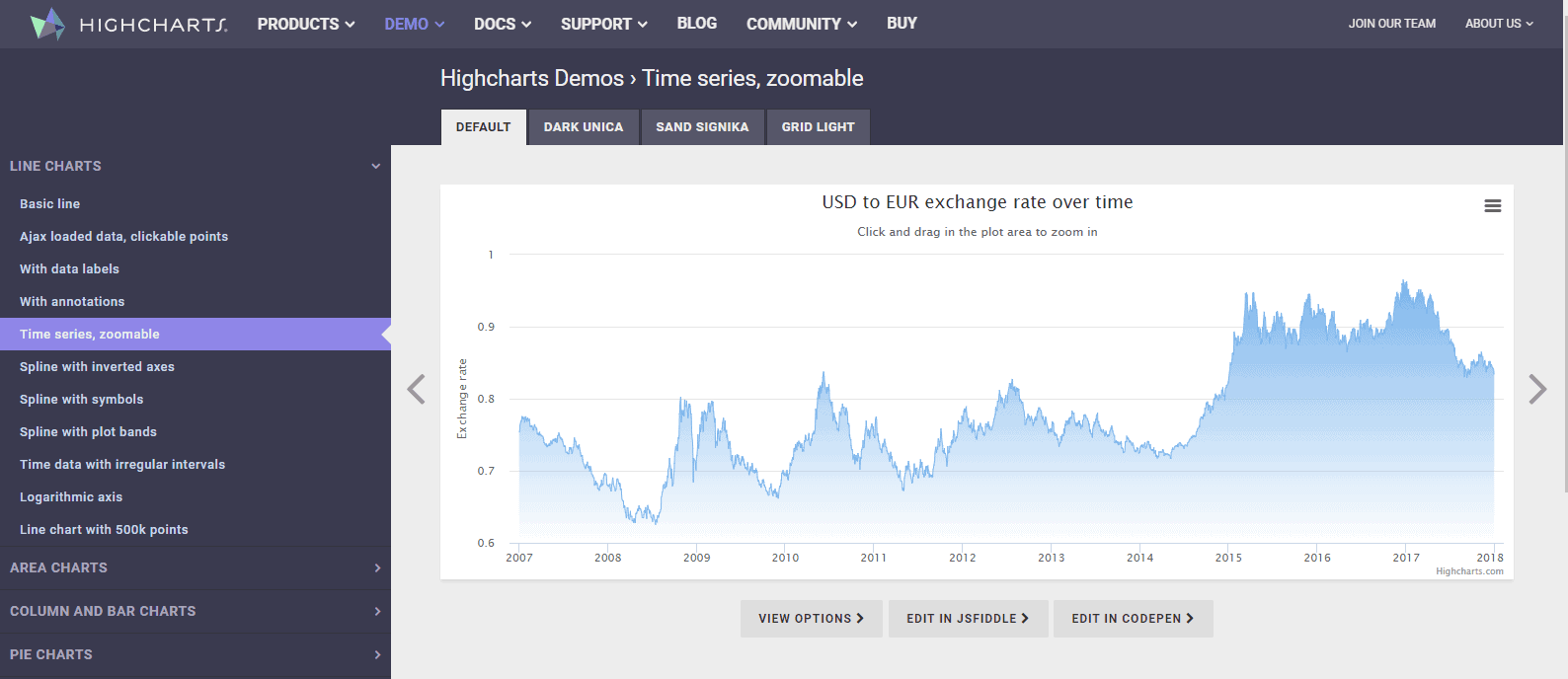
It supports zooming, panning, tooltip, trackball, and selection. Ng new linechartapp create angular application to make our process more accessible, we can use an ide like vs code and install extensions like angular language service. Use the below given steps to make line chart in angular 16 apps:
31 jan 2024 9 minutes to read. To render a line series, use series type as line and inject lineseriesservice into. Here’s an example using chart.js:
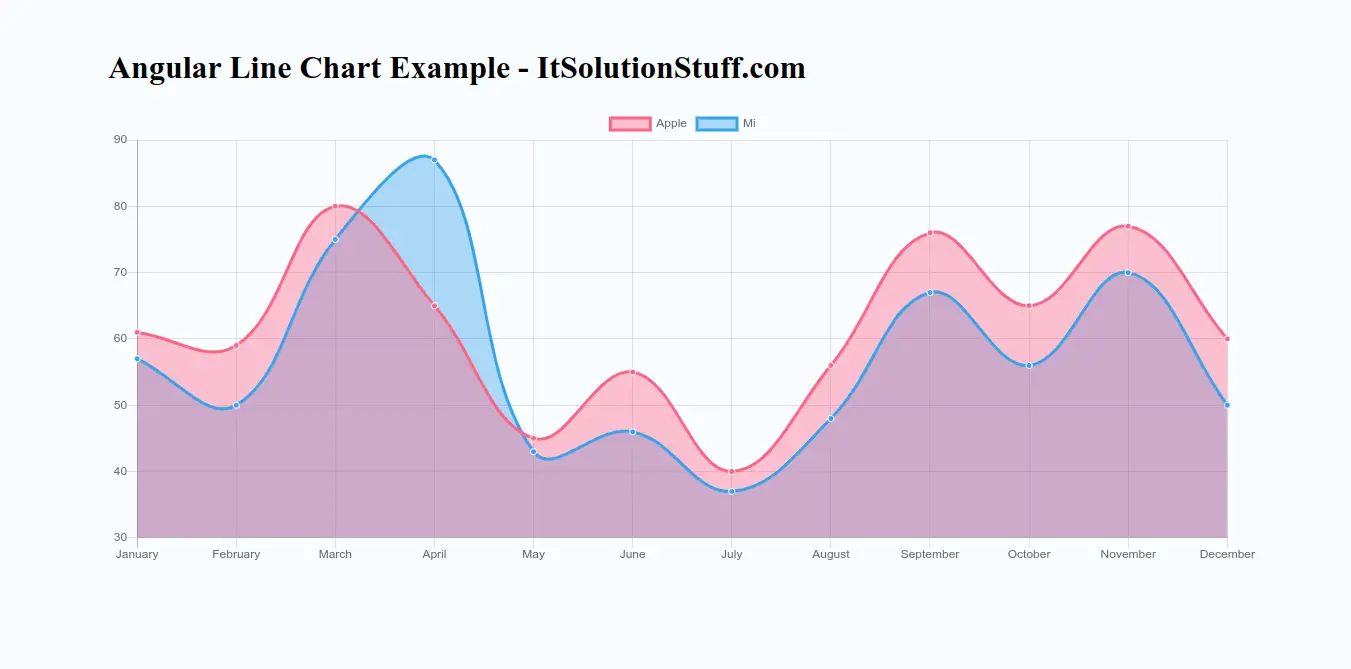
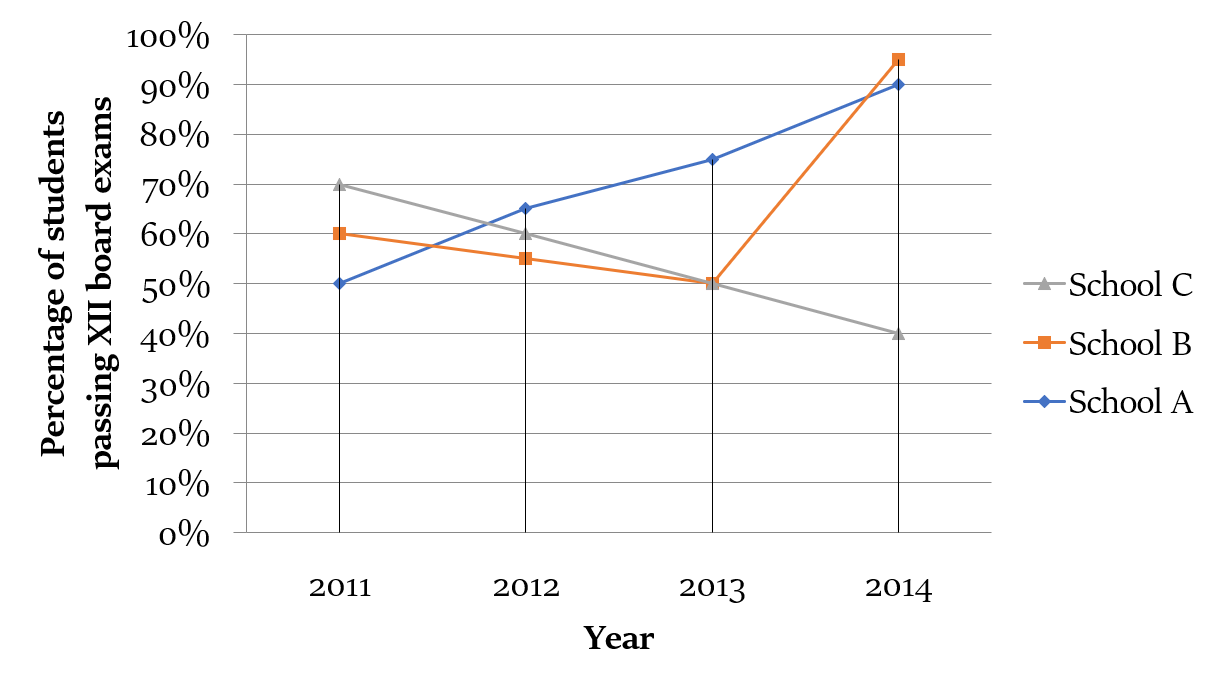
Line chart in angular chart component. A line chart is a basic chart, and it is also known as the line plot, line curve, and line graph chart. This is a line chart.
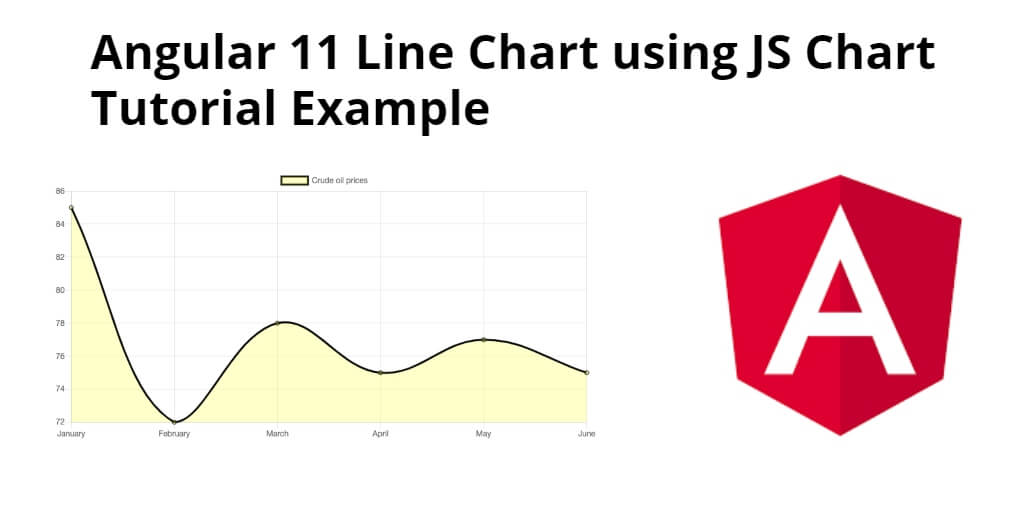
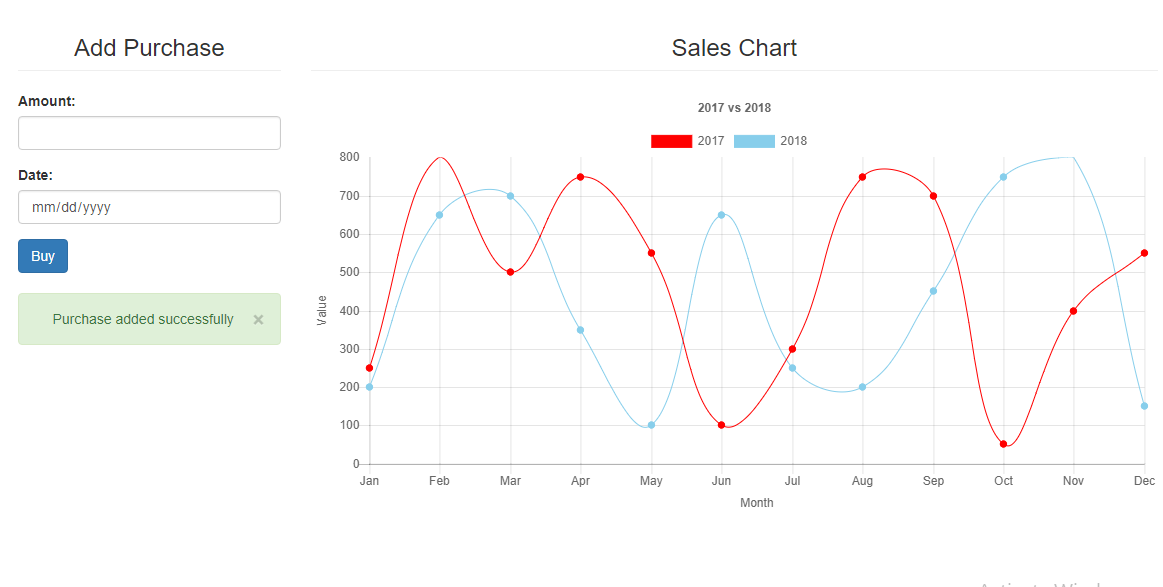
Canvasjs angular chart component lets you visualize data using 30+ chart types like bar, line, area, pie,. With a line graph, as opposed to a bar graph, you draw. Line chart example in angular 11.