Simple Info About React Line Chart Excel Tendency

It shows progressions and trends at equal intervals.
React line chart. Using a dataset if your data is stored in an array of objects,. This chart handles large amounts of data. What is a react line chart?
You have to follow the given steps to integrate custom apexcharts’ line chart in react app. A composable charting library built on react components. See examples of creating, passing, and updating data for charts with react components.
React js apex line chart examples. Dynamic update is supported in all available chart types. Basic line chart with default styling;
Breaking down the react line chart: A fast and extendable library of react chart components for data visualization. A line plot is based on the union of data points distributed along the chart.
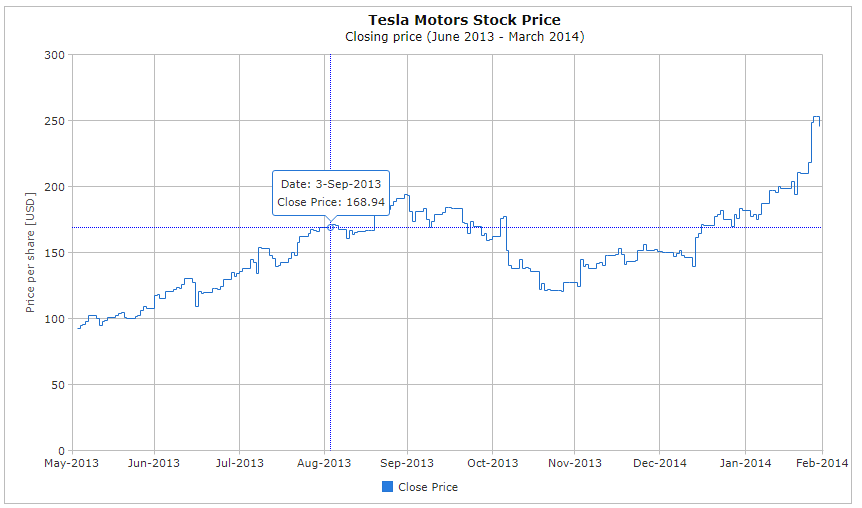
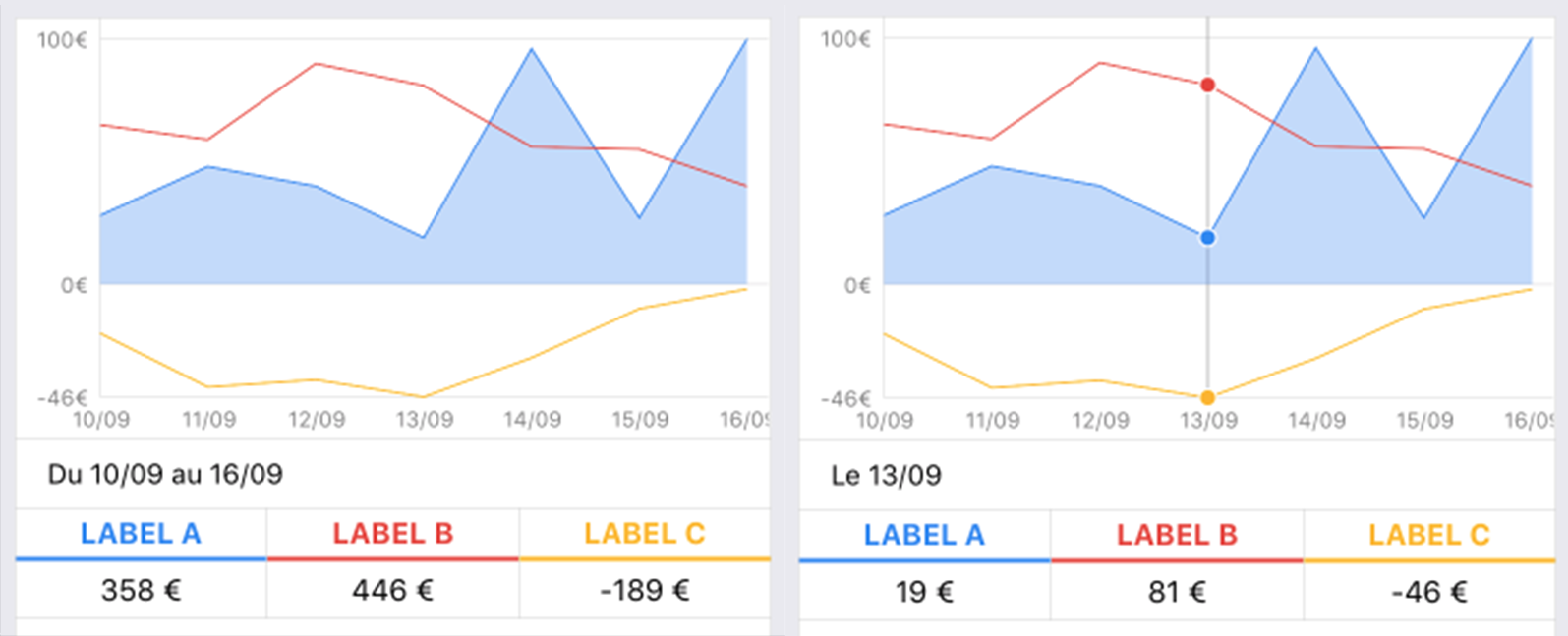
Tooltip and crosshair for interactivity. Without further ado, let’s compare the top eight react chart libraries, evaluating each for criteria including features, documentation, community adoption, and. A stacked line chart visualizes multiple data series and allows you to compare.
First, let's examine our line chart and deconstruct it into its core components. Implement line chart in react step 5: Key components and their roles.
Check the live demo and follow along the tutorial. A b c d e f 0 250 500 750 1000. Ionescu said she chose to compete from the farther distance.
Install react app step 2: Highly customizable line charts using react! Line charts are used to show data that change over periods of time.
React dynamic charts, also referred as live chart, are charts that changes when you change the scope of data. The wnba stripe is 22 feet, 1.75 inches away. Check the i always felt frustrated with the libraries out there which aim to implement this simple visualization.
Highly customizable line charts using react! Line chart with visx. The react line chart helps represent and visualize data.